Suite de l'illustration dans Photoshop. Démonstration et études de cas. Voici un lien vers la page du designer Yo Kobayashi et George Yoo il y a des dizaines d'exemples d’illustrations de formes très inspirantes
Durant le cours d'aujourd'hui, nous verrons comment réaliser étapes par étapes une des formes du portfolio de Yo Kobayashi. Je vous invite à passer voir son portfolio pour vous inspirer. Après le cours d'aujourd'hui, vous devriez être en mesure de réaliser n'importe quelles formes de sa galerie. D'ailleur, je vous encourage fortement à vous inspirer de son travail pour vous former à bien comprendre et à communiquer des formes complexe. Réalisez une forme par mois durant les 4 prochaines années et vous n'aurait pas de difficulté à vous trouver un emploi en design industriel.
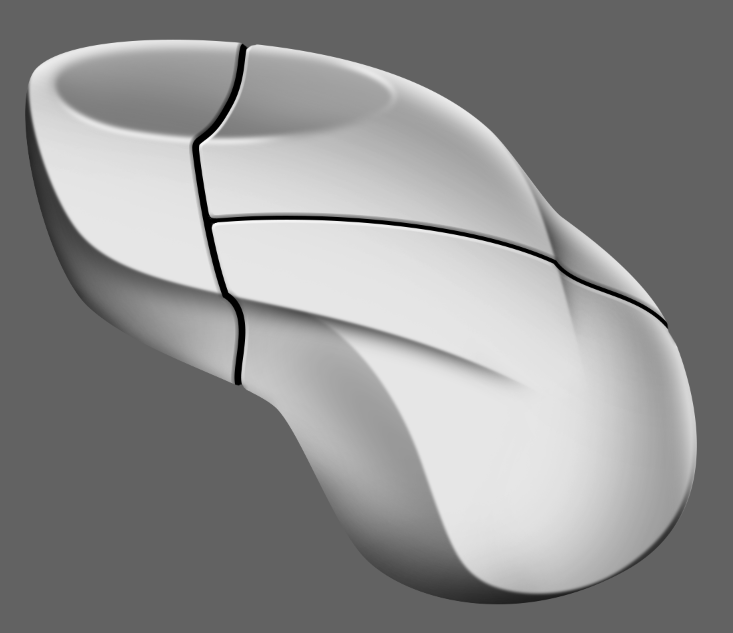
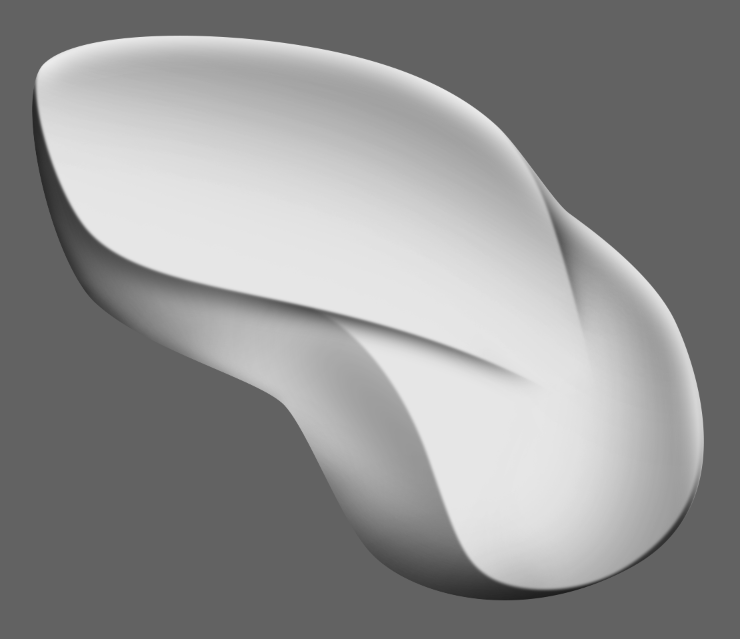
Voici donc le résultat final. Téléchargez l'image 1 pour voir l'image original de Yo Kobayashi.

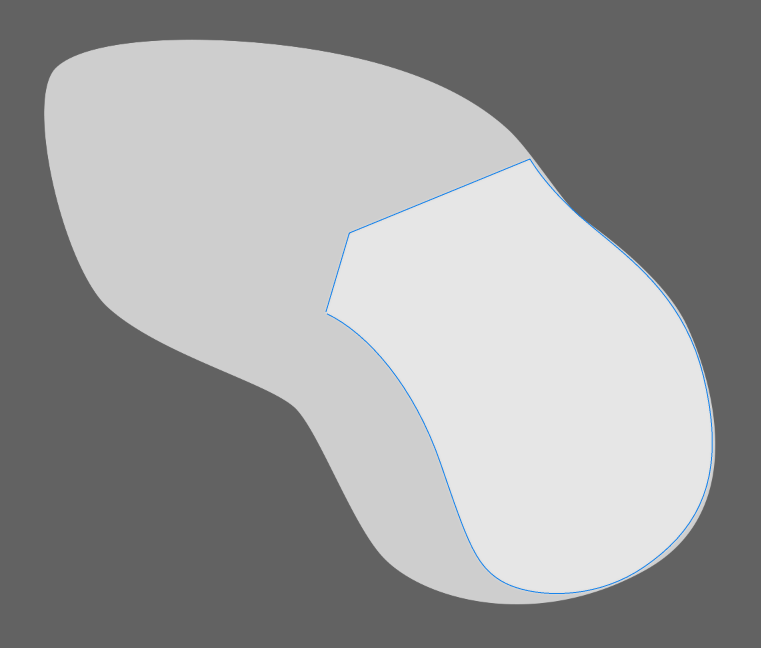
1- La première étape sera de faire le tracé extérieur en vectoriel avec la plume. Ici le contour et la première forme ont été faites. Mon image à 1200 x 1200 px.

2- Toujours en mettant les nouvelles formes en masque d'écrétage sur la forme de base on fait une 3e forme vectorielle.

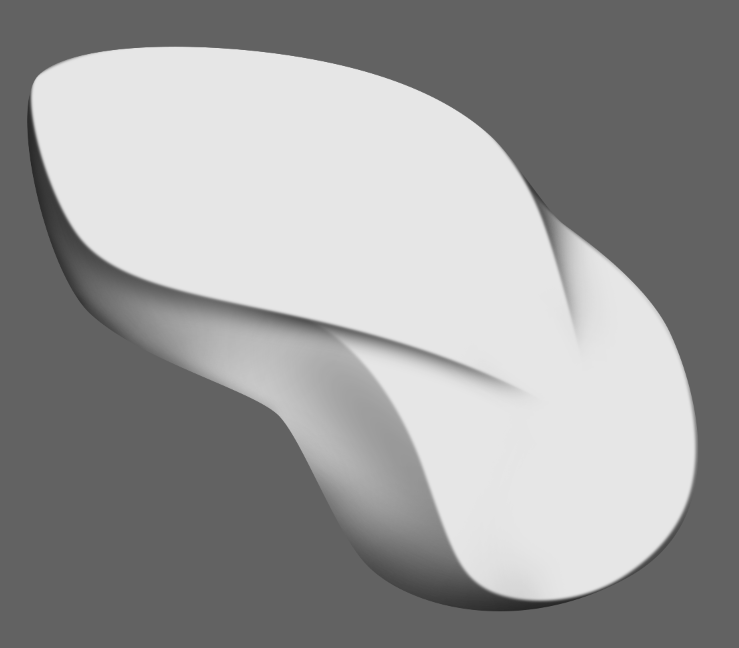
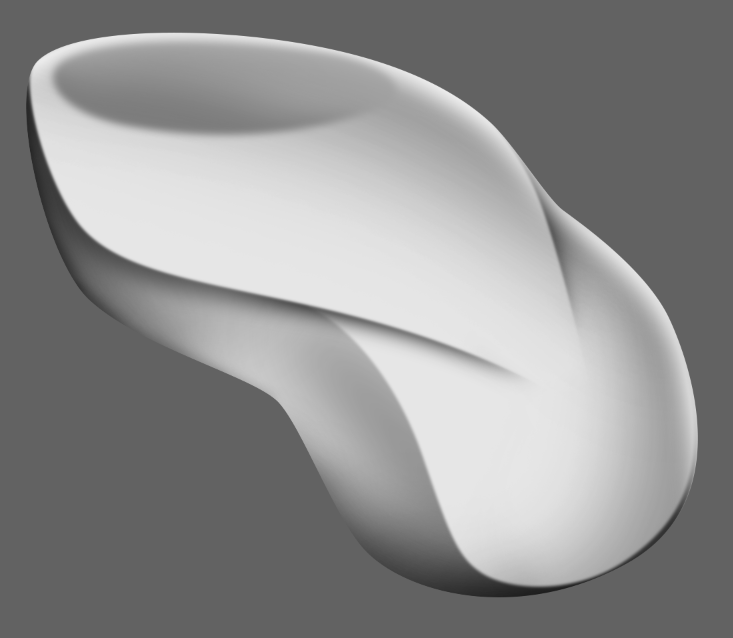
3- Dans cette étape on a ajouté un calque sous la dernière forme vectorielle pour faire l'ombre. Nommez ce nouveau calque "ombre du haut". Pour que la pointe de la forme blanche du dessus se fonde à la forme du dessous on met un masque à la forme du dessus et on fait disparaitre la pointe à l'aide du masque.

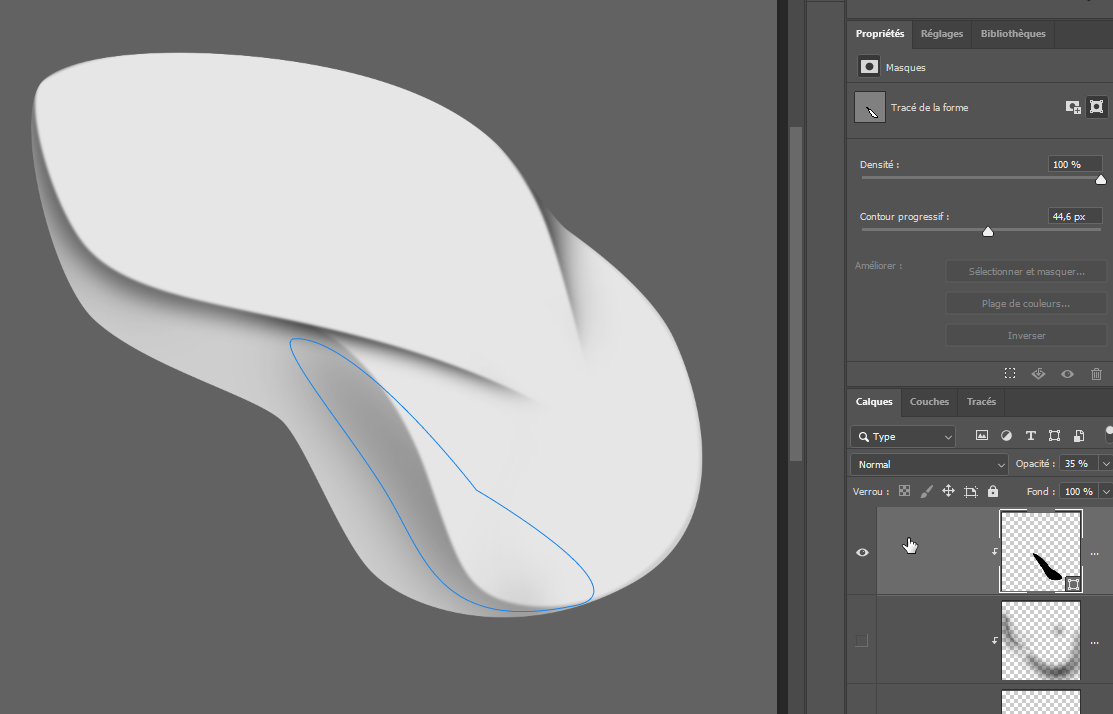
4- Dans cette étape on crée l'ombre du bas avec une forme vectorielle très flou en y mettant un contour progressif. Dans mon exemple le flou est à 44.6px mais vous ça peut être plus ou moins en fonction de la résolution de votre dessin.

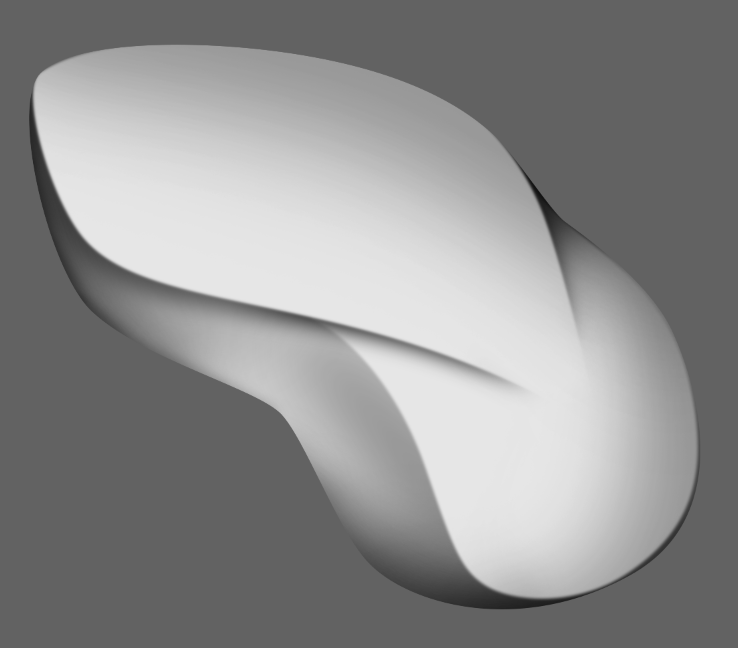
5- Ici on ajoute des ombre de gauche juste au dessus de la forme du bas simplement avec la souris de l'ordinateur en mettant l'opacité du pinceau très basse, pour pouvoir faire plusieurs coups de pinceau avant d'arriver au résultat final. Une basse opacité vous permet une plus grande marge d'erreur, mais attention de ne pas créer d'effet tacheté dans vos ombres, c'est souvent une raison de perte de points dans les travaux pratique. Si jamais vous voyez des zones tachetées apparaitre, vous pouvez les atténuer avec le filtre Flou Gaussien.

6- Ici on a fait l'omre de droite par dessus tous les autres calques.

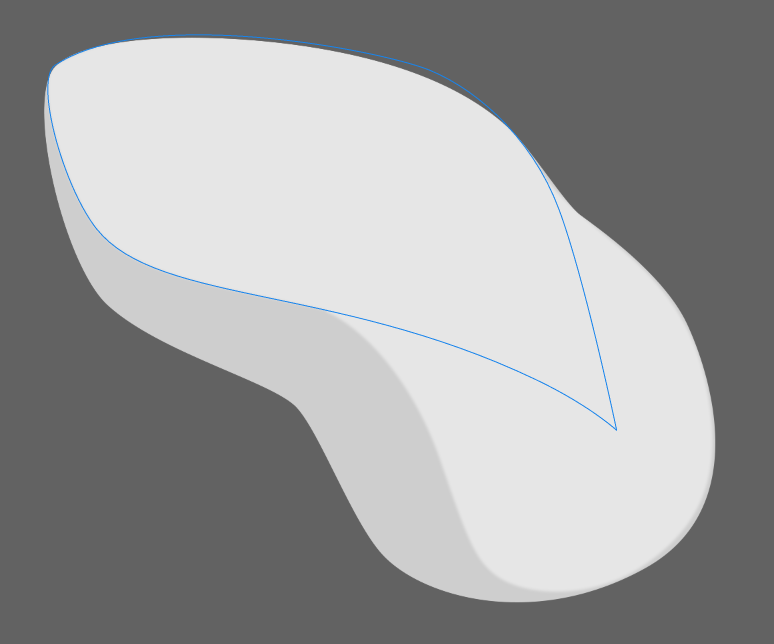
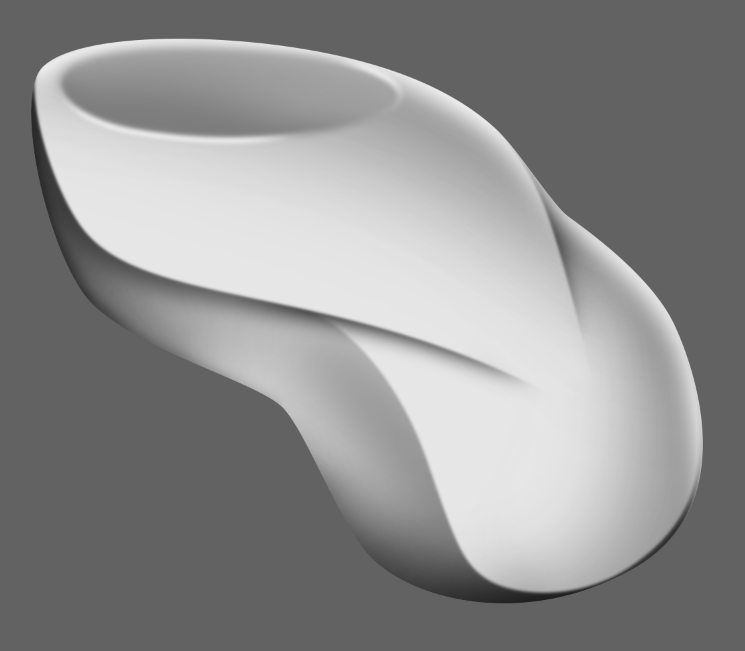
7- Dans cette septième étape, on ajoute un reflet de haute lumière à la droite et dans le haut. Utilisez un tracé vectorielle flou. Attention, si vous travaillez sur fond blanc, ce flou blanc doit être en masque d'écrêtage pour ne dépasser de la forme.

8- Ajouté un oval vectoriel avec les contour flou, ajoutez un calque standard par dessus et faite à zone ombragée dans l'ovale.

9- Copiez le calque vectoriel et changé la couleur de fond par NUL et le contour par blanc ajouté un masque et masquez quelques zones de hautes lumières.

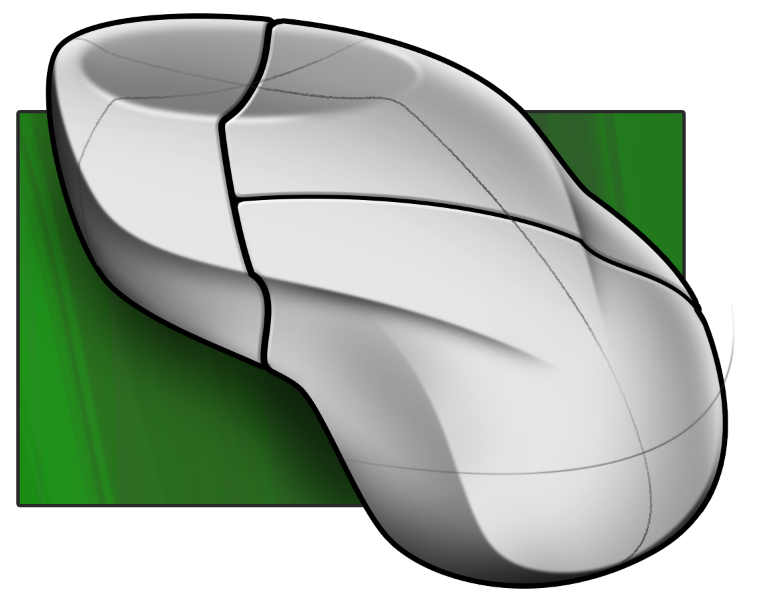
10- Ajoutez des lignes de découpe avec des fx. Pour joindre plusieurs calques vectoriels ensemble et y ajouter un fx comme ici, groupez les calques dans un dossier et appliquez le fx au dossier.