
Objectifs pédagogiques:
- Comprendre les différences entre un images matricielle et une image vectorielle
- Connaitre les 3 dimensions de l'image matricielle
- Comprendre ce qu'est la résolution
- Savoir utiliser les calques dans Photoshop
- Savoir reconnaître un masque et comprendre son fonctionnement.
- Savoir utiliser l'outil de transformation.
Introduction à Photoshop
Photoshop est un logiciel de modification d'image matriciel (image composé d'une matrice de pixels qui forme une photo). Photoshop est instantanément devenu un standard de l'industrie après son lancement en 1990.
Interface
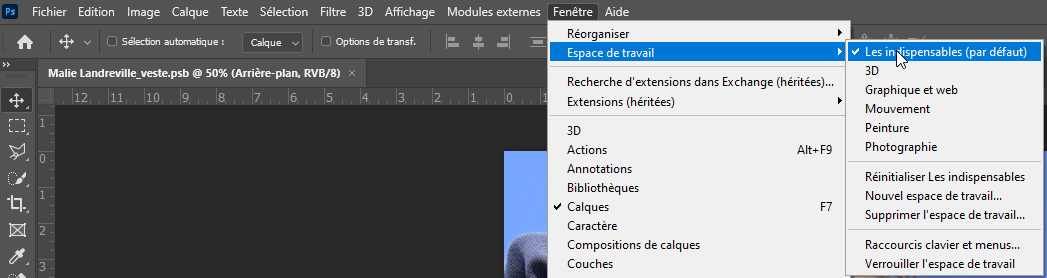
Un des premiers problèmes qu'on rencontre dans un nouveau logiciel est comment se retrouvé dans l'interface et comment remettre l'interface comme il était après une mauvaise manipulation. L'interface de Photoshop est entièrement configurable selon vos besoins et votre tache, il est donc très facile de s'y perdre. Il est aussi possible de sauvegarder ses différentes configurations d'interface dans des ESPACES DE TRAVAIL. Si votre interface est différente de celui du professeur, vous pouvez changer ou réinitialiser votre espace de travail. Pour changer d'espace de travail faites : FENÊTRE / ESPACE DE TRAVAIL / et choisissez l'espace qui correspond le mieux à la tache que vous faites. Le professeur utilisera les indispensables.

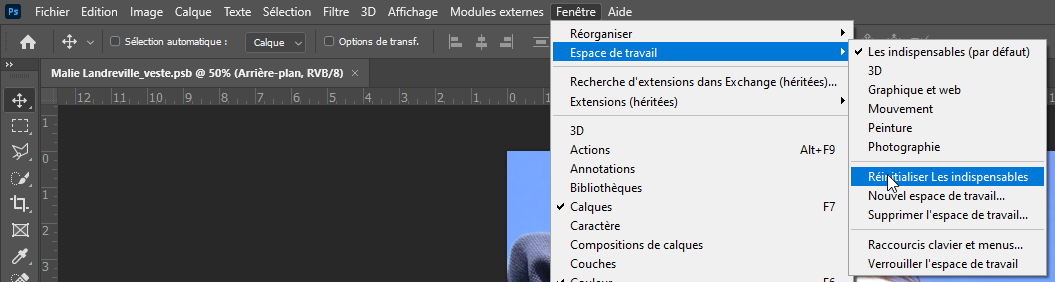
Une fois les indispensables sélectionné. Il se peut que votre espace de travail soit encore différent de celui du prof, à ce moment faites Réinitialiser Les indispensables.

L'image matricielle
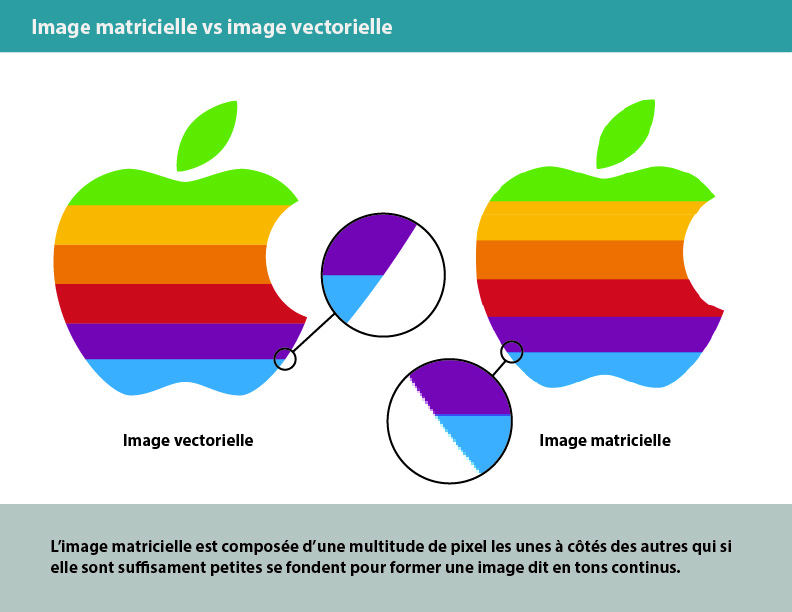
Les images dans Photoshop sont composées d'une matrice de pixel qui forme une image en tons continus, c'est-à-dire qu'elles offrent une infinité des fondus de couleurs les unes dans les autres pour former les images que vous voyer. Voici une comparaison d'une image vectorielle faite avec Illustrator et la même image faite avec Photoshop. On voit que si on zoome trop dans l'image matricielle on voit apparaître les pixels.

Les images qu'on travaille dans Photoshop ont donc un nombre défini de pixels et pour avoir une image de qualité, il faut que ces pixels soient suffisamment petits pour ne pas qu'on les voie. On réfère à cette dimension de pixel en nombre de pixels par pouce (ppp en français, ou dpi dot per inch en anglais). Il faut selon le support de visualisation de l'image une résolution minimale pour que l'image semble de qualité et que les pixels ne soient pas visible. C'est-à-dire qu'une image sur un support comme un écran d'ordinateur peut avoir une résolution aussi basse que 72 pixels par pouces et nous ne verrons pas les différents pixels, mais que cette image de 72 dpi imprimés sur une feuille semblera pixelisée (les pixels sont visibles). Chaque support d'image a donc sa résolution minimale pour que les pixels ne soient pas perceptibles. Voici une liste des différents supports et la résolution minimale qui y est associée.
| Types de sortie | Linéature | Multiplicateur | Résolution minimal |
| Journal | 100 à 120 lpi | 2x |
200 à 240 dpi |
| Magazine | 133 lpi | 266 dpi | |
| Magazine spécialisé | 150 à 166 lpi | 1,5x | 225 à 250 dpi |
| Livre d'art | 150 à 180 lpi | 225 à 270 dpi | |
| Impression jet d'encre standard | stockastique | 150 dpi moins si la distance est grande |
Les 3 dimensions de l'image numérique
Quand une image est numérisée dans un ordinateur, il y a 3 variables qui y sont attachées qui définissent l'image.
- Le nombres de pixels de l'image.
- Le mode de coloration de l'image
- Le format de sauvegarde de l'image
Voyez la présentation sur les 3 dimensions de l'image pour plus d'informations.
Voici une présentation qui vous aidera à bien comprendre le principe de résolution.
Les calques
Maintenant que la résolution n'a plus de secret pour vous, entrons dans le vif du sujet et regardons comment travailler dans Photoshop. Si dans Illustrator il est tout à fait possible de travailler sans jamais utiliser les calques pour organiser son travail, dans Photoshop c'est tout à fait le contraire. La palette calques, ou layer est au centre de notre travail et elle nous est complètement indispensable.
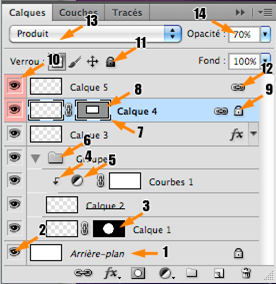
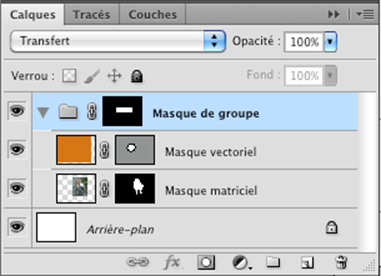
La palette calque est le cœur de Photoshop, il est donc très important qu’il soit parfaitement maîtrisé par tous.

- Calque de fond, toujours écrit en italique ne peut avoir de transparence. Il peut être converti en calque standard en faisan clic droit puis calque d’après l’arrière-plan.
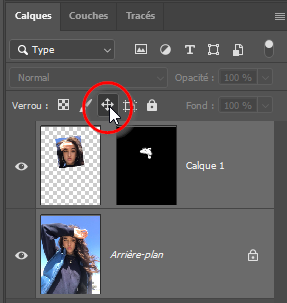
- Pour faire basculer la visibilité du calque
- Masque de fusion, le noir sera masqué et le blanc laissera apparaître le calque 1
- Masque d’écrêtage, ce type de masque est très utile. Le calque du haut utilise le calque du bas comme masque. Voir exemple plus bas.
- Calque d’ajustement (ici une courbe)
- Groupe de calque, permet de classer des calques qui vont ensemble.
- Zone active, l’encadré autour de l’image du calque indique que nous travaillons sur le masque ou sur le calque, ici puisque ce masque est un masque vectoriel, les deux icônes sont encadrées.
- Masque vectoriel, permet de faire un masque d’une forme précise.
- Icon de verrouillage, indique que ce calque est verrouillé, le type de verrouillage est montré par le numéro 11
- Couleur des calques, il est possible pour aider le classement de donner des couleurs à nos calques. Calque/propriétés du calque…
- Type de verrouillage des calques, le premier c’est verrouiller la transparence, verrouiller l’apparence des pixels, verrouiller le positionnement et tout verrouiller.
- Icône de liaison des calques, indique que les calques qui affichent cette chaîne se déplaceront en même temps que le calque actif.
- Mode de fusion ou de coloration du calque. De base quand deux calques se superposent, seule l’information du calque supérieur sera visible. Par contre, il existe d’autres types de fusion de calque. Imaginez que vous imprimez 2 fois deux images différentes sur une même feuille. Les deux images seront visibles, mais il y aura beaucoup d’encre sur la feuille. Il est possible de simuler cette situation avec le mode produit (Multiply en anglais). Au contraire, imaginez que vous projetez deux images avec deux projecteurs sur un écran, cette situation est simulable avec le mode superposition (screen en anglais).
- Opacité du calque, car le calque peut être opaque ou semi-transparent.
Nouveau calque
Lorsqu’on ouvre une image pour la première fois, elle ne contient qu’un calque, le calque d’arrière-plan. Si ce que nous devons faire avec cette image de de la détourer (faire disparaître le fond d’un objet), il faut convertir le calque d’arrière-plan en calque standard. On peut faire cela en cliquant sur le cadena à droite du mot ARRIÈRE PLAN. Le calque est alors renommé calque 0 et il peut maintenant contenir de la transparence.
Un élément copie du presse-papier dans une image Photoshop sera automatiquement ajouté à un nouveau calque.
On peut aussi créer un claque à partir de rien en faisant Calque/Nouveau/Calque… Une fenêtre option est alors ouverte, nommé votre calque et faite OK. Un nouveau calque est alors créé au-dessus du calque actif.
Finalement, il est possible de déplacer un élément sélectionné d’un calque à un autre en faisant Calque/Nouveau/Claque via copie ou via coupé. L’élément sélectionné sera alors copié ou déplacé vers un nouveau claque.
Grouper les calques
Il est possible de grouper un certain nombre de calques ensemble en les plaçant dans un sous-groupe. On sélectionne alors plusieurs calques en maintenant enfoncée la touche Commande (Mac) ou Ctrl (Pc). On fait ensuite Claque/Nouveau/Groupe d’après calques. Il est aussi possible de jumeler la position de plusieurs calques ensemble avec la fonction Calque/Lier les calques. Lorsqu’un élément sera déplacé ou redimensionné, les autres calques le seront aussi.

Fusionné des claques
Bien qu’il soit recommandé de garder le plus possible vos différents calques, il arrive des situations ou il est indispensable de pouvoir fusionner deux ou plusieurs calques ensemble, dans ce cas les différentes fonctions de fusion dans le menu Calque vous seront utiles.
Les masques
De manière à faire un travail non destructif, l’utilisation des calques est essentielle. Il vous faudra durant le cours garder le plus possible vos différents calques et éviter de les fusionner. Pour vous simplifier le travail et nous simplifier la correction, nommez et organisez vos calques dans des groupes bien identifiés.

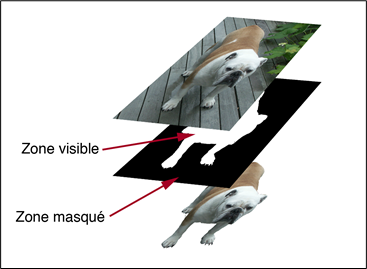
Les masques sont des éléments essentiels à la création de photomontage complexe. Ils permettent de cacher une section d’un objet de manière non définitive et réversible.

Pour créer un masque on sélection un calque, puis on fait Calque/Masque de fusion/. On sélectionne ensuite l’option que l’on veut.
de fusion peut être modifié avec n'importe quels outils de modification en sélectionnant (en cliquant sur) l’icône du masque dans la palette Calques.
Attention, une erreur très courante, que je fais aussi encore plusieurs fois par jour, est de peindre directement mon calque au lieu de peindre son masque. Avant de commencer à peindre votre masque, assurez-vous que l’icône du masque soit encadrée.
- Travail sur le masque.
- Travail sur le calque.
À explorer
Les concepteurs de PS on tenté de simplifier le travail avec les masques en introduisant la palette Masque dans PS CS5. Vous retrouverez plusieurs fonctions relatives au masque dans cette palette, mais rien que vous ne pouvez pas déjà faire directement dans la palette Calque.
Les masques d’écrêtage
Cette fonction est une fonction de masque extrêmement utile, mais elle est aussi très mal connue. Très peu de gens connaissent même son existence. Au lieu d’utiliser une image en noir et blanc pour définir les zones masquées comme un masque standard. Le masque d’écrêtage (menu calque, Créer un masque d’écrêtage, cliping mask en anglais) utilise le masque de transparence du calque auquel il est rattaché. Voyons l’exemple ci-dessous :

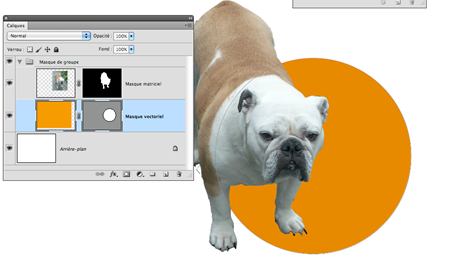
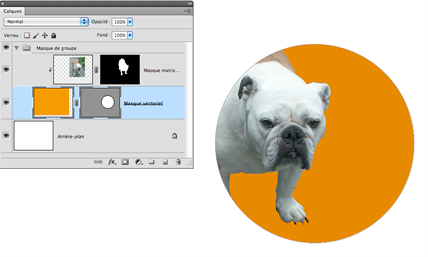
Dans cette image, j’ai deux calques qui contiennent chacun un masque, celui du haut est un calque de fusion (matriciel) et le deuxième est un masque vectoriel. Si je veux que le chien n’apparaisse que dans le rond et que je veux travailler de manière non destructive, je vais jumeler le calque avec le chien au claque avec le rond avec un masque d’écrêtage. Résultat :

Ainsi, je peux déplacer le chien dans le cercle, je n’ai pas modifié le masque de fusion, je n’ai rien perdu de ma sélection. Voici un autre exemple d’utilisation de masque d’écrêtage.


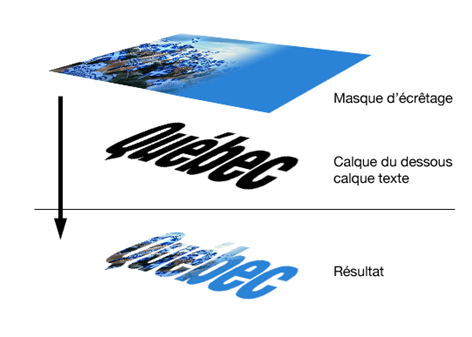
Dans ces images j’ai deux calques, le premier, celui du dessous est un calque de texte. Sur le calque supérieur, j’ai placé une image de drapeaux. Ensuite j’ai joint les deux calques par un calque d’écrêtage, de cette manière, contrairement à toutes les autres façons de faire ce photomontage, si je modifie le mot Québec, pour le mettre en majuscule par exemple, l’image restera correcte.

- Cette semaine terminer votre TP1 et présentez le à l'auxiliaire pour qu'il valide votre travail ou pour qu'il vous donne des conseilles pour mieux réussir.
- Allez relire les requis et voyez si vous faire la preuve que vous maitrisez tous les volets du travail
- Lire les notes de cours sur cette page web.
- Dans Photoshop faire l'exercice de Hipster à Hippie
- Et faite l'exercice Air France
